今天要先來展現一個基本的servlet
完成基本的login小練習
透過step by step 完成一個很簡單的例子
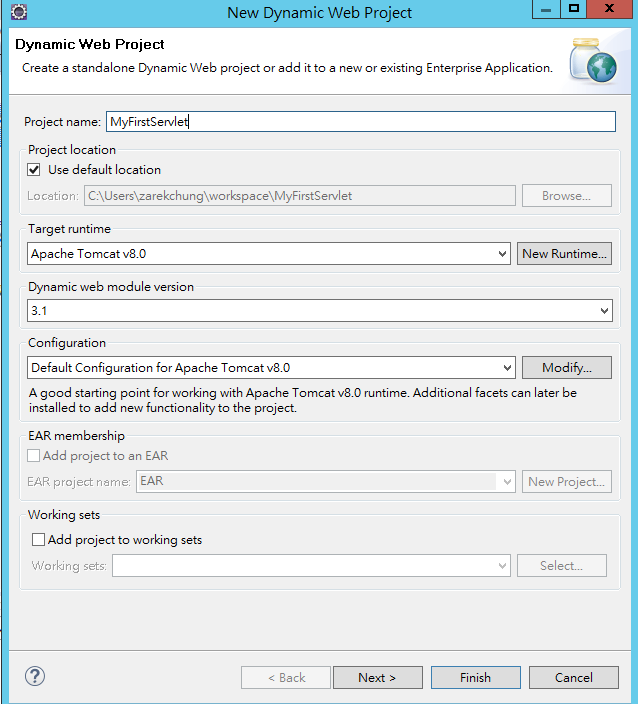
File > new > Dynamic Web Project

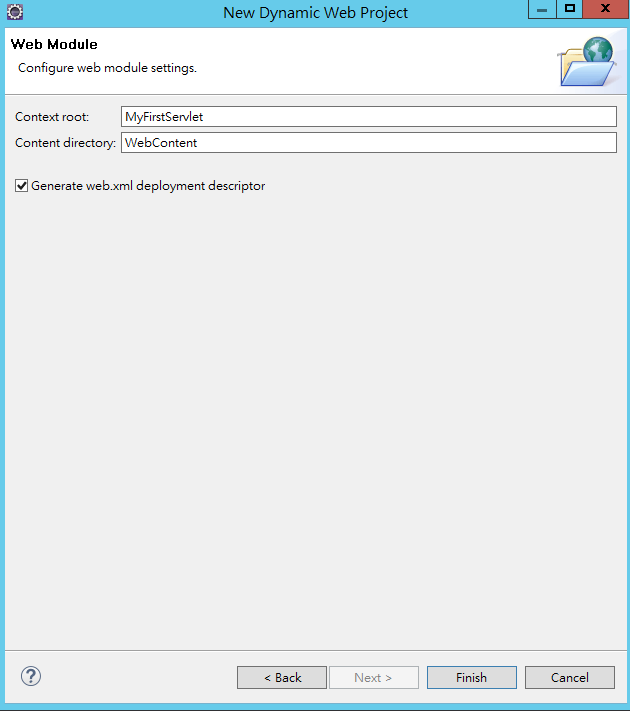
照著指示點選next,但在以下這個畫面時,建議將web.xml的部分打勾,讓eclipse自動幫你產生設定檔
(當然可以自己再加以修改)

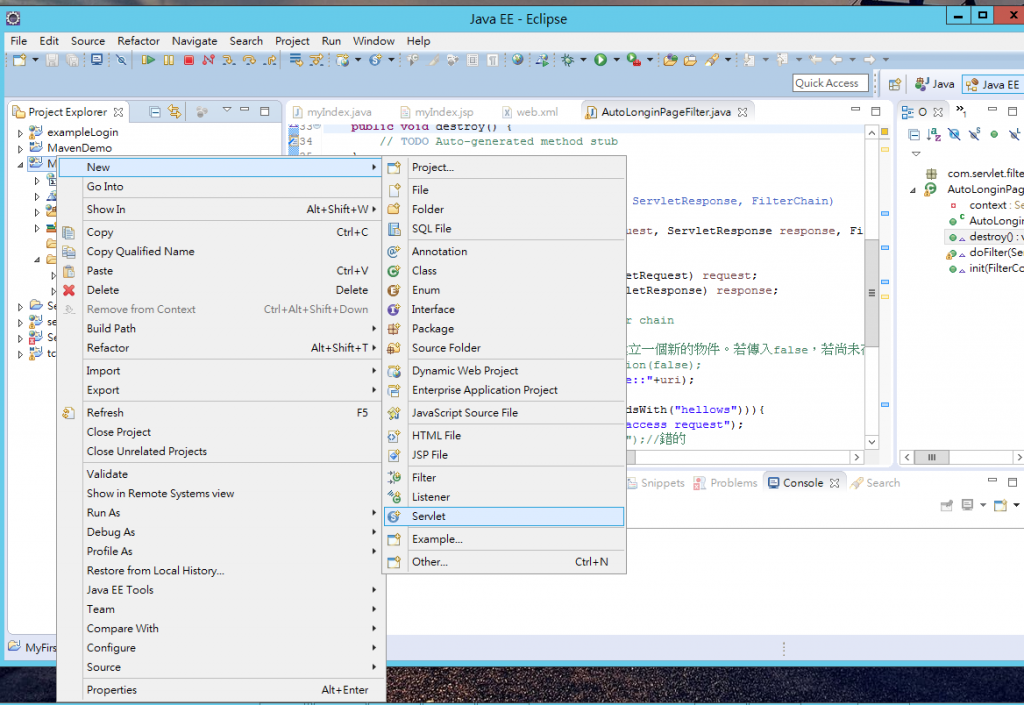
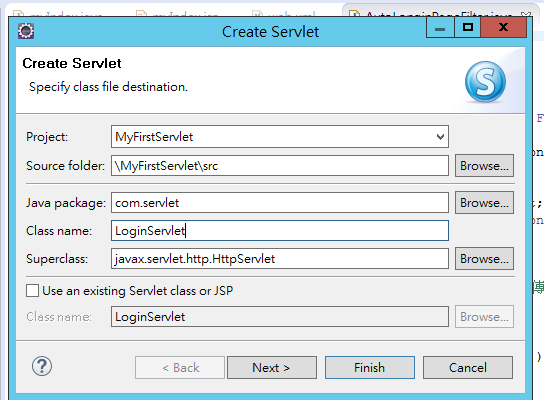
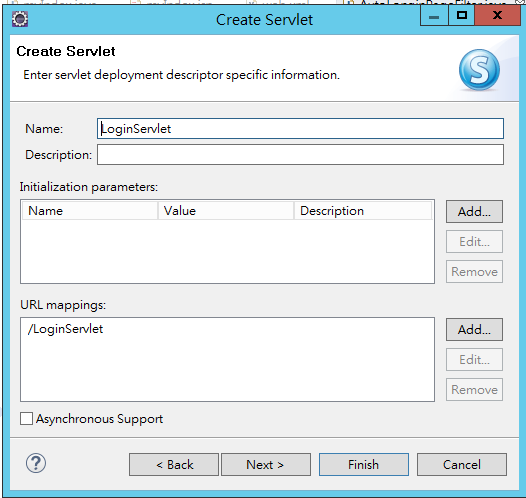
在專案點選右鍵,新增一個Servlet,輸入servlet的名稱及package


這一部分是可以在這裡設定的你URL,即只認得這個URL時,他就要呼叫這支Servlet

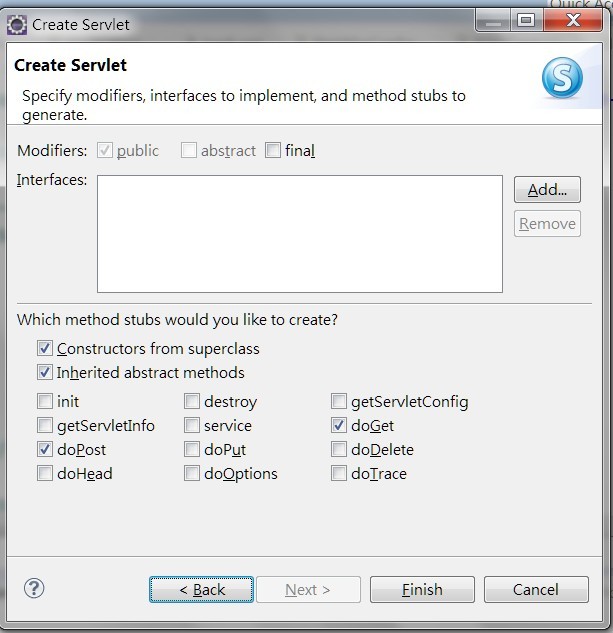
這裡是可以勾選你需要哪些HTTP的方法

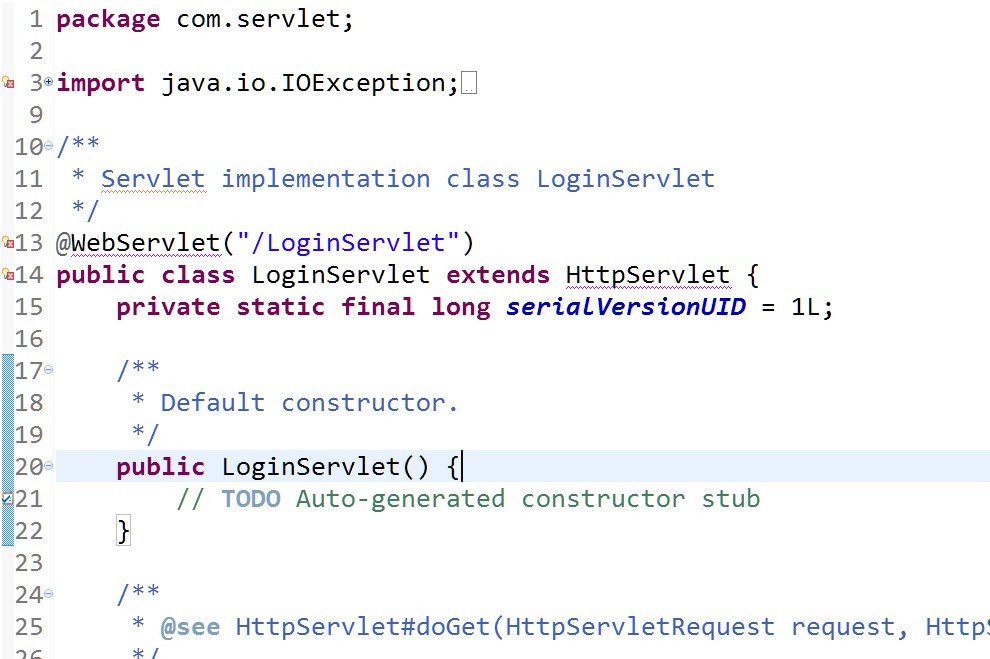
完成後的畫面,可以看到在LoginServlet line 13顯示,這裡就是剛剛在設定對應的URL所新增的
@WebServlet("/LoginServlet")
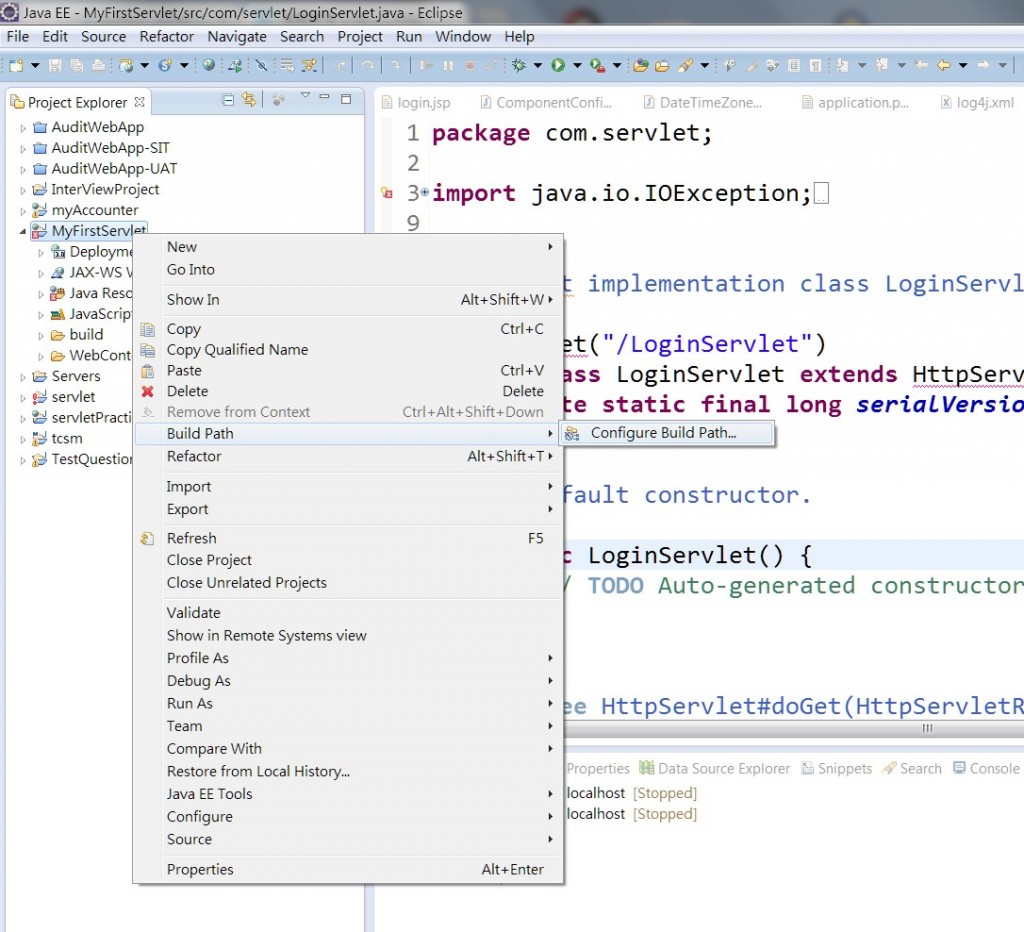
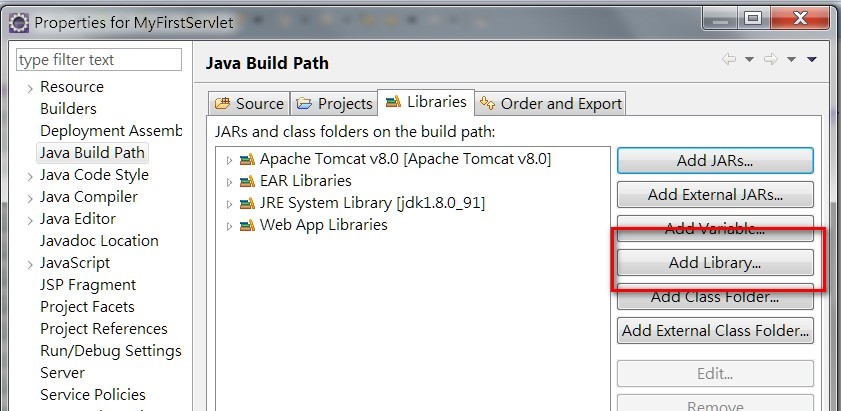
在這裡補充一下,在剛開始新增servlet時,可能會遇到出現紅字顯示找不到相關的參考

這時候需要再引入其他的library,操作如下:


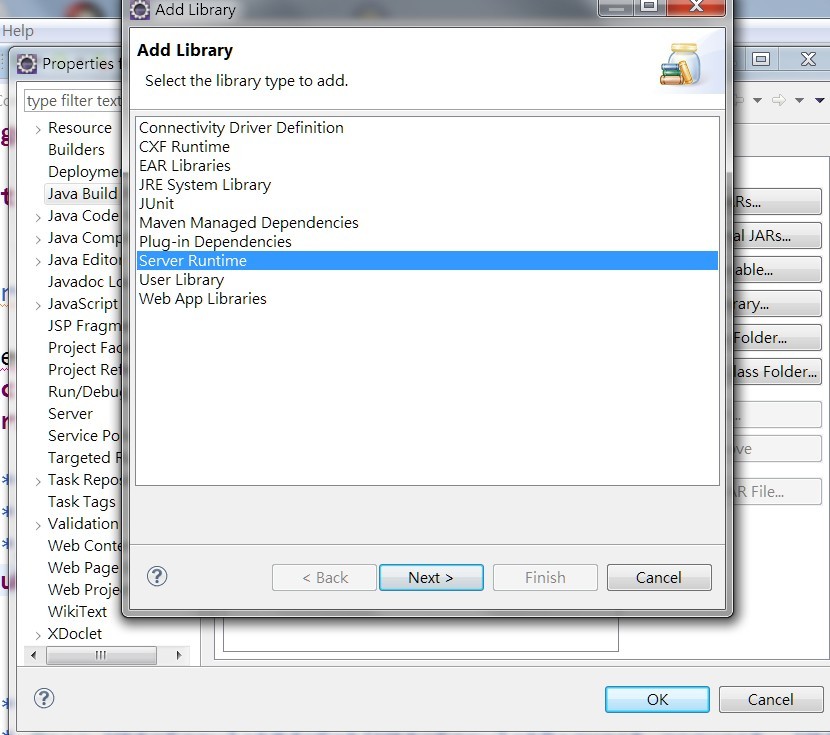
點選server
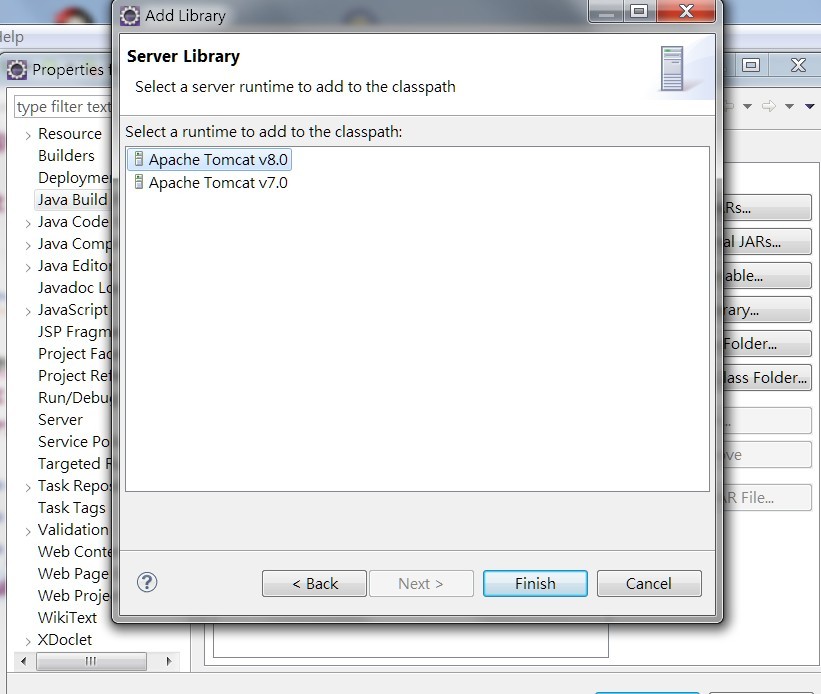
選取tomcat的版本,即可
剛剛雖然已經程式裡註記/LoginServlet時,就需呼叫Servlet
我們把web.xml設定方式加進來,調整成只要url有/,後面不管接什麼就直接呼叫Servlet
當有設定servlet-mapping又有寫入webservlet annotation時,servlet會先參照web.xml裡面的設定
若找不到才會去抓annotation的值
<servlet>
<servlet-name>LoginServlet</servlet-name>
<servlet-class>com.servlet.LoginServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>LoginServlet</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
在WebContent右鍵新增> JSP file ,照著next的步驟採用default的設定就可以了
新增的分別為login.jsp & index.jsp
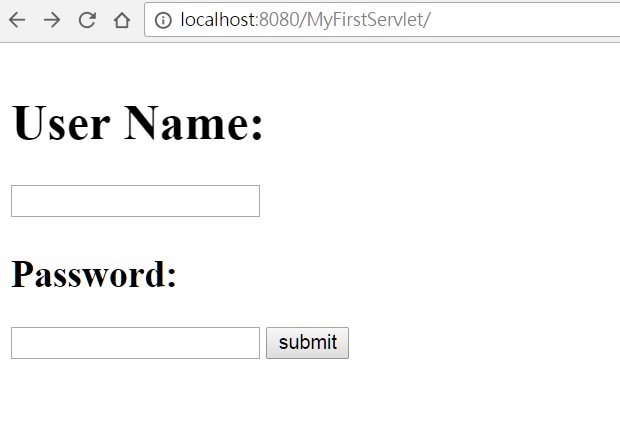
login.jsp
在body的中間加入以下程式碼
<form action="LoginServlet" method="post">
<div >
<table>
<tr>
<td>
<h1>User Name:</h1><input type="text" name="name" />
</td>
</tr>
<tr>
<td>
<h2>Password:</h2><input type="password" name="mypassword" >
<input type="submit" value="submit">
</td>
</tr>
</table>
</div>
</form>
在這裡要注意的是action="LoginServlet"
這裡action會影響到我們登入後所呈現的url,因為通常我們並不會想讓我們的程式名稱直接秀在網址上
index.jsp
這頁就直接簡單寫你想讓登入成功看到的內容就好,在這裡我們先不加太多複雜的內容
這步驟就是重頭戲了,在這支servlet裡面,我們分別在doGet()以及doPost()呼叫jsp來告訴servlet
應該要導到什麼頁面
MyFirstServlet.java
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.getRequestDispatcher("Longin.jsp").forward(request, response);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.getRequestDispatcher("Index.jsp").forward(request, response);
}
首先由於我們在web.xml設定了servlet-mapping,所以會直接呼叫到MyFirstServlet這支Servlet
因為發出URL request的請求,servlet呼叫doGet()方法,於是我們將此request導到Login.jsp的畫面

再來當我們在Login.jsp輸入帳號密碼,點選submmit時,因這個request我們已經設定了post方法
action="LoginServlet",所以會自動去web.xml找出要執行的servlet,又因為剛剛的web.xml裡面
只設定了一組servlet-mapping
<servlet-mapping>
<servlet-name>LoginServlet</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
這代表只要所有接在/之後的URL,都會執行LoginServlet這支servlet,也就是我們的MyFirstServlet.java
簡單的流程如下:
action="LoginServlet"送出request -->web.xml url-pattern找出servlet-->執行servlet
另外,若有再servlet設定webservlet annotation,在web.xml找不到時還會再去看看webservlet annotation
就變成
action="LoginServlet"送出request -->web.xml 找不到 --> webservlet annotation有沒有符合的servlet
在這個練習因為設定為的參數為 /
所以不管怎麼執行會跑到LoginServlet這支servlet
當點選submmit時,送出的request呼叫了doPost(),將我們的頁面導到了index.jsp
但因為我們使用的是post,所以程式的名稱並不會顯示在URL上,會顯示我們在jsp所取的action內容

以上就是一個很基本的範例
雖然這個練習還是有很多需要補強的部分(密碼驗證,filter等等)
日後會再繼續擴充,這個例子其實和本書的第三張的範例很像,只是調整了改用JSP當登入頁
以及將一開始觸發的網址改成/呼叫servlet
今天才第二天
發現要寫文章真得超級難的
現在終於體會到平常爬文看到的技術文章寫得是多麼辛苦
而且每天一篇真的讓人壓力蠻大的
希望自己可以完成這項挑戰
自己也還有很多需要學習的地方
加油

請問大大,
關於step 4的部分,
是把整個web.xml檔案改成您寫得那樣,
還是要新增在原本生成的內容的下面?